6 — Stacks
DESKTOP
Din Pro Black 60pt
Letter-spacing: 46px
Letter-spacing: 46px
Din Pro Medium 14pt
Letter-spacing: 0
Letter-spacing: 0
Din Pro Medium 24pt
Letter-spacing: 0
Letter-spacing: 0

Desktop — Hero
Din Pro Black 60pt
Letter-spacing: 46px
Letter-spacing: 46px
Din Pro Black 60pt
Line-height: 46px
Line-height: 46px
Din Pro Condensed Medium 24pt
Letter-spacing: 0px
Letter-spacing: 0px

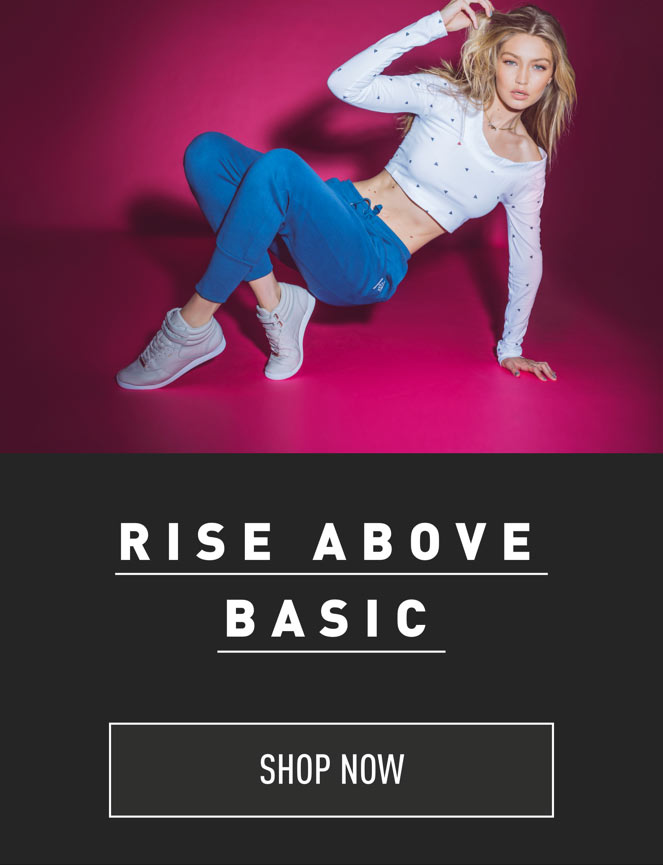
Desktop — Secondary Hero
Din Pro Black 40pt
Letter-spacing: 0px
Letter-spacing: 0px

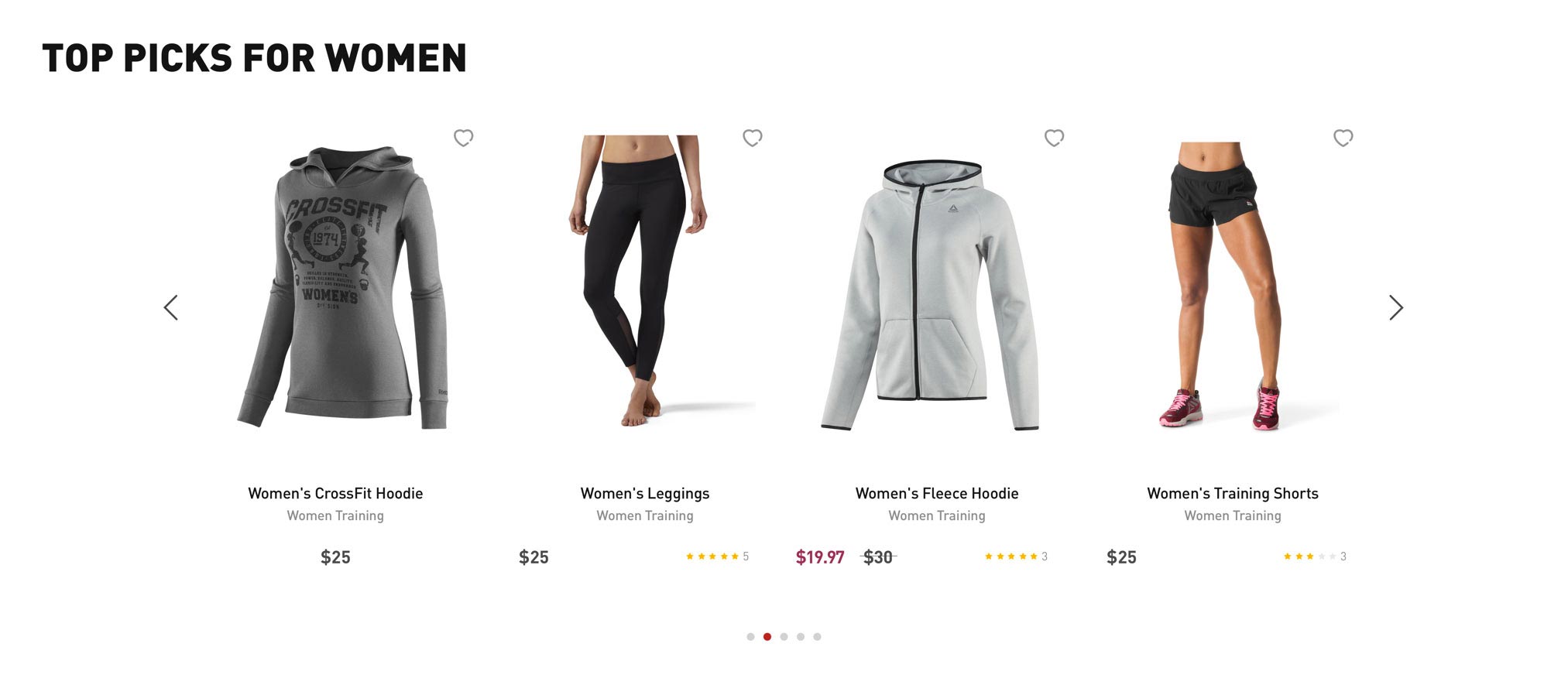
Desktop — Four-Up
Din Pro Black 40pt
Din Pro Regular 16pt
Din Pro Bold 16pt
Letter-spacing: 0px
Din Pro Regular 16pt
Din Pro Bold 16pt
Letter-spacing: 0px
Din Pro Bold 24pt
Din Pro Regular 16pt/18pt
Letter-spacing: 0px
Din Pro Regular 16pt/18pt
Letter-spacing: 0px

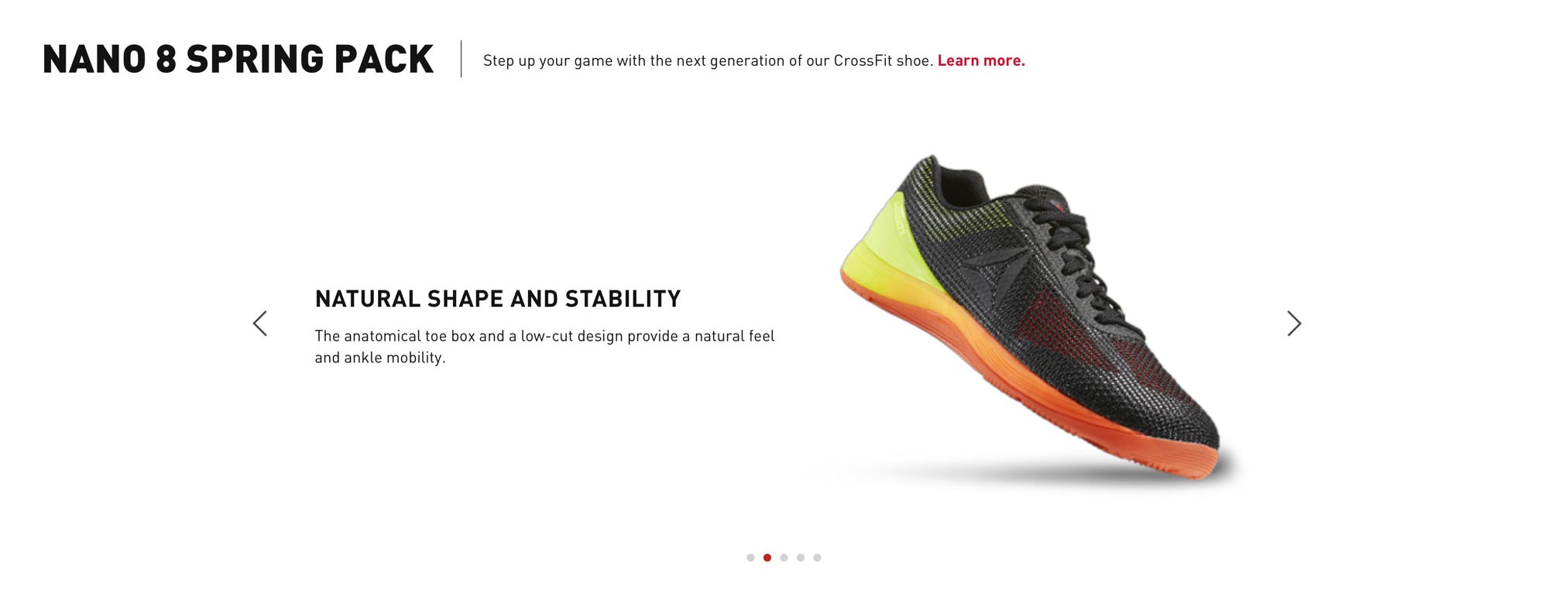
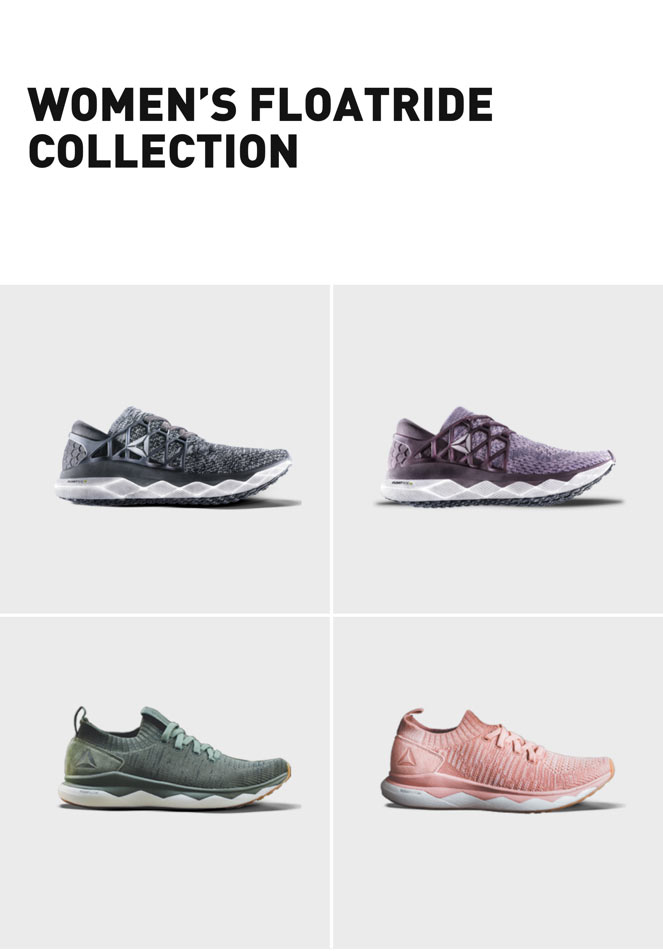
Desktop — Storytelling
Din Pro Black 40pt
Din Pro Regular 16pt
Din Pro Bold 16pt
Letter-spacing: 0px
Din Pro Regular 16pt
Din Pro Bold 16pt
Letter-spacing: 0px

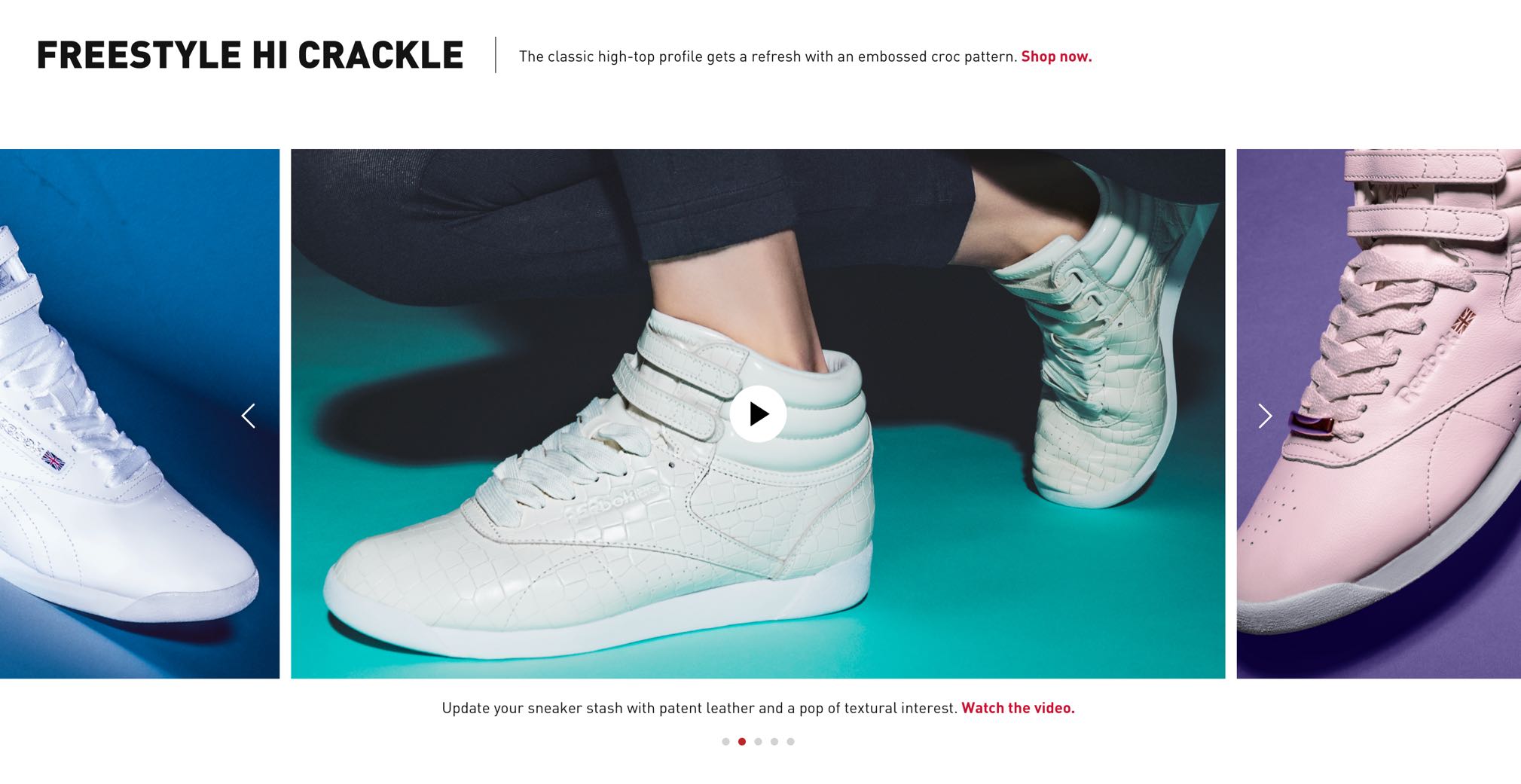
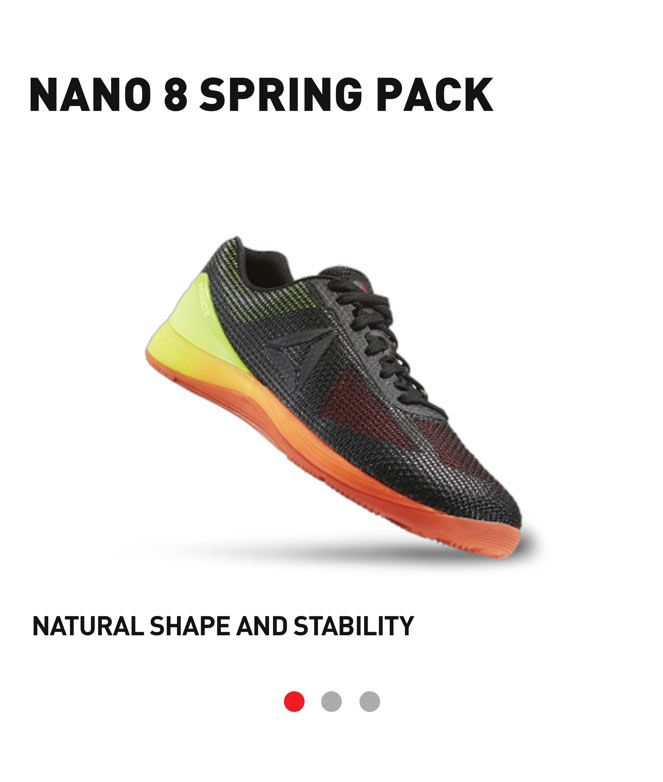
Desktop — Media Slider
Din Pro Black 40pt
Letter-Spacing: 0px
Letter-Spacing: 0px

Desktop — Shopping
MOBILE
Din Pro Black 50pt
Letter-spacing: 14px
Letter-spacing: 14px
Din Pro Condensed Medium 40pt
Letter-spacing: 0px
Letter-spacing: 0px

Mobile — Hero
Din Pro Black 45pt
Letter-spacing: 0px
Letter-spacing: 0px

Mobile — Four-Up
Din Pro Black 45pt
Letter-spacing: 48px
Letter-spacing: 48px
Din Pro Medium 26pt
Letter-spacing: 0px
Letter-spacing: 0px

Mobile — Storytelling
Din Pro Black 45pt / 36pt
Letter-spacing: 0px
Letter-spacing: 0px
Din Pro Regular 24pt / 36pt
Letter-spacing: 0px
Letter-spacing: 0px

Mobile — Media Slider
Din Pro Condensed Medium 40pt
Letter-spacing: 0px
Letter-spacing: 0px
Din Pro Condensed Medium 40pt
Letter-spacing: 0px
Letter-spacing: 0px